ButtonTips: Design Web Buttons with Suggestions
IEEE International Conference on Multimedia and Expo 2019Dawei Liu Ying Cao Rynson W.H. Lau Antoni B. Chan

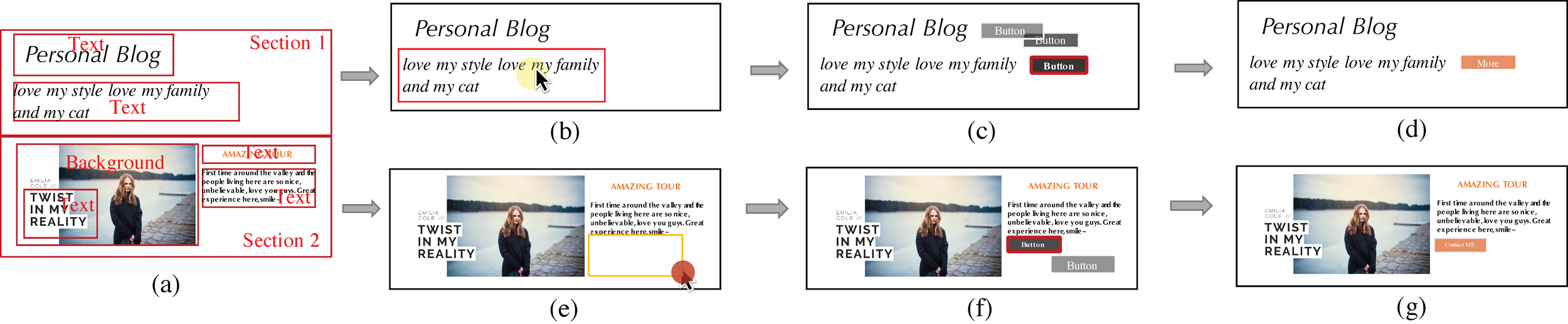
Given a web design with some already-placed page elements (a), a user may add a button to it by either selecting an element that the button is associated with (the text element outlined in red in (b)) or drawing region to indicate the spatial scope that the button should lie within (the orange rectangle in (e)). Our method will then provide multiple layout suggestions, i.e., position and size of buttons (gray buttons in (c) and (f)). The user may select a desired button (outlined in red in (c) and (f)). Finally, our method will automatically select the color to fill the button as shown in (d) and (g)
Abstract
Buttons are fundamental in web design. An effective button is important for higher click-through and conversion rates. However, designing effective buttons can be challenging for novices. This paper presents a novel interactive method to aid the button design process by making design suggestions. Our method proceeds in three steps: 1) button presence prediction, 2) button layout suggestion and 3) button color selection. We investigate two distinct but complementary interfaces for button design suggestion: 1) region selection interface, where the button will appear in a user-specific region; 2) element selection interface, where the button will be associated with a user-selected element. We compare our method with an existing website building tool, and show that for novice designers, both interfaces require significantly less manual efforts, and produce significantly better button design, as evaluated by professional web designers.Video
Downloads
| [Paper] | [Supplementary Material] |
BibTex
@proceedings{Liu2019,
author = {D. Liu and Y. Cao and and R. Lau and A. B. Chan},
title = {ButtonTips: Design Web Buttons with Suggestions},
journal = {ICME},
year = {2019}
}